Paid
The best Apps, Games, Mods, Apks, Software, News
for you in one place.
Trending content
Trending games
Trending apps
Top downloads
CapCut
Free
–4.45.6M Downloads
Grand Theft Auto V - Unofficial
Free
465.36 MB4.312.2M DownloadsROBLOX
Free
180.57 MB4.44.1M DownloadsDownloader by AFTVnews
Free
–4.4392.6K DownloadsCx File Explorer
Free
15.04 MB4.1553.7K DownloadsFortnite
Free
241.16 MB4.53.4M DownloadsCall of Duty: Warzone
Free
–3.9153.9K Downloads
News

Safeguarding Your Digital Life with Kaspersky Premium

From Slow to Go: Transform Your PC with CCleaner Pro – get a year for just $1!

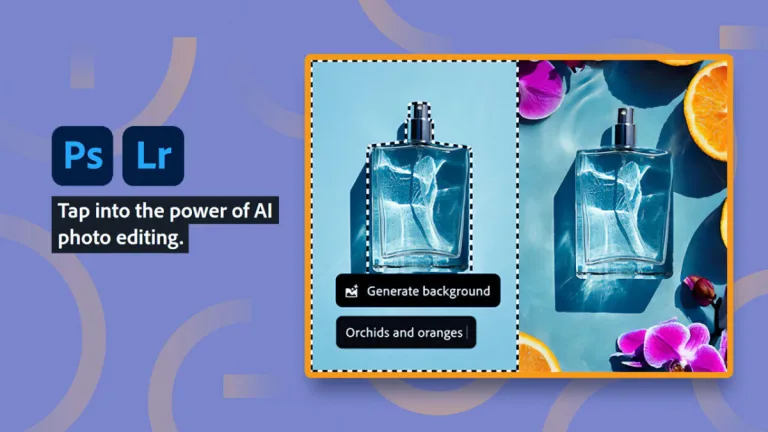
Learn how to use AI in Photoshop and Lightroom to make your photos unique

New Gears of War on the way? That seems to be the case.

One of the biggest surprises of the 2024 Oscars arrives on HBO Max: why you should watch it.

The new update of the Reddit mobile app makes navigating through comments easier

WhatsApp will include a new security feature on iOS

The emotional reunion between two legendary actors from The Office who have coincided in a highly anticipated movie
Most popular categories
Latest games

The Hungry Lamb: Traveling in the Late Ming Dynasty
- 4.6
- Paid

Dadish 3D
- 4
- Paid

Marcella Moon: Four Are Watching
- 4.9
- Paid
Mystery point-and-click adventure game

The Last Spell - Dwarves of Runenberg
- 4.6
- Paid
Expanding the battlefront in the The Last Spell

Cymut X Mutrobo - The last Cymut
- 4.9
- Paid
Action-packed adventure with diverse characters

Truck Driver - Heading North
- 4.6
- Paid
An exciting DLC for the Truck Driver game
Nezuko Escape
- 4
- Free
Nezuko Escape: Arcade Game Fun
Enaldinho - Tiles Hop
- 4.1
- Free
Enaldinho Tiles Hop: Rhythm and Fun Unite!
Lucky money dice:win real cash
- 4.8
- Free
Lucky Money Dice: Win Real Cash
Evil Teacher 3D: Scary School
- 4.1
- Free
Evil Teacher 3D: Scary School Adventure Game
Fruit Blast Crush - 水果消消乐
- 4.2
- Free
Fruit Blast Crush - 水果消消乐 Review
晴空物語 もふもふランド
- 4.3
- Free
Adorable MMORPG: 晴空物語 もふもふランド

EX-Xdriver
- 4.1
- Paid

YIIK Nameless Psychosis
- 4.1
- Free

Five Nights at Freddy's: In Real Time
- 4.2
- Demo
Point-and-click fan-made game

Pilgrims
- 4.2
- Paid
A delightful adventure characterized by whimsy and charm

Gas Station Simulator - Party Time DLC
- 4.3
- Free

Gas Station Simulator - Can Touch This DLC
- 4.3
- Paid
An add-on content for Gas Station Simulator
A-List Girl: Nail Salon
- 4.7
- Free
A-List Girl: Nail Salon Overview
with Blocks
- 4.9
- Free
Building Towers with Blocks
Escape Game Hot Room
- 4.1
- Free
Escape Game Hot Room
Lethal game horror multiplayer
- 4.8
- Free
Lethal Game Horror Multiplayer
Aviator: Red Skies
- 4.7
- Free
Aviator: Red Skies Overview
Stunt Bike Extreme
- 4.5
- Free
Stunt Bike Extreme: Ultimate Motocross Racing Game
Latest apps

ISL Online
- 4.5
- Trial version
ISL Online: Secure, Versatile Remote Desktop for All Business Sizes

AltTunes
- 4.7
- Trial version
AltTunes for Windows — an alternative to iTunes designed to be the best backup manager and data transfer tool for your iPhone

iBackup Extractor
- 4.5
- Trial version

Remotly
- 5
- Free
The most secure remote desktop software

Microsoft Clipchamp
- 4.9
- Free
Elevating the art of visual storytelling

Mullvad VPN
- 4.9
- Free
A privacy-first VPN solution
VidMatic
- 4.8
- Free
A free program for Android, by JIE961.
Popstarz.ai: AI Voice Karaoke
- 4.2
- Free
Popstarz.ai: AI Voice Karaoke Overview
거제뷰컨트리클럽
- 4.3
- Free
Geoje View Country Club
ZuttoRide Club会員証
- 4.2
- Free
ZuttoRide Club会員証
Martinique Mobilités
- 4.9
- Free
Martinique Mobilités App Overview
Seokyung University SmartID
- 4.5
- Free
Seokyung University SmartID

Mullvad Browser Extension (Firefox)
- 4.9
- Free
Check the status of your VPN quickly

Mullvad VPN
- 4.9
- Free
A privacy-first VPN solution

Mullvad Browser
- 4.9
- Free
A browser to ensure online privacy

LMMS
- 4.8
- Paid
A free and powerful music production tool

Autopano
- 3.4
- Trial version

Enigma Messenger
- 4.1
- Free
A secure and versatile messaging platform
InstaPixy
- 4.5
- Free
InstaPixy: Influencer Discovery Platform
CRUT MO BUS
- 4.9
- Free
CRUT MO BUS App Review
Voice Rec: Fun Editor
- 4.8
- Free
Voice Rec: Fun Editor - Creative Audio Editing App
Steve Madden Portugal
- 4.5
- Free
Steve Madden Portugal
Chets Creek Church
- 4.9
- Free
Chets Creek Church App Overview
Blinder
- 4.8
- Free
Blinder: A Friend-Driven Blind Dating App